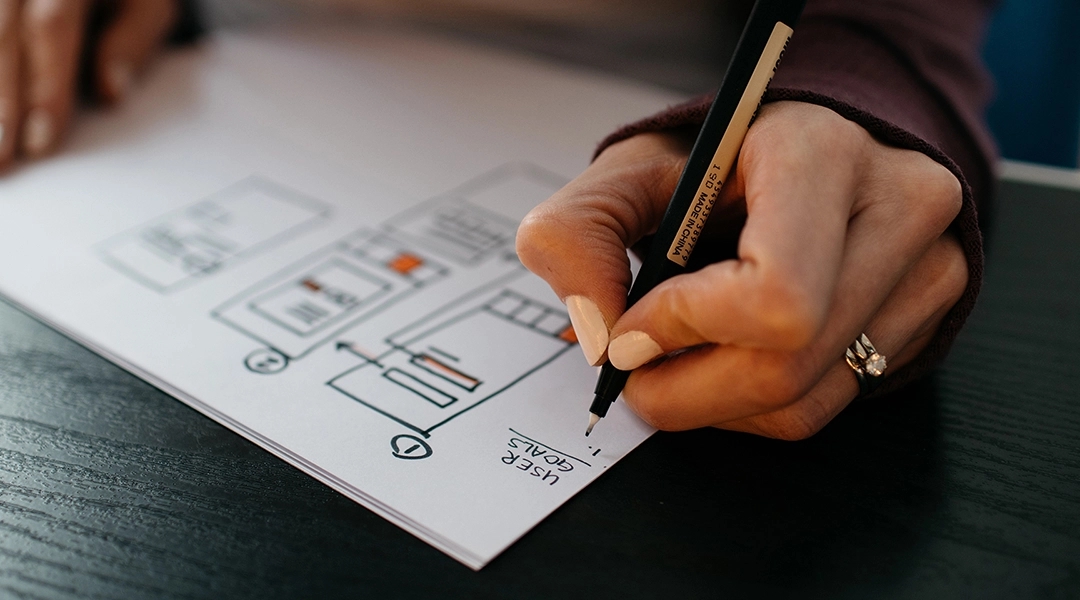
New technologies come and go at a rapid rate. However, certain trends grow over time, gain momentum and break into the mainstream. This article looks at our pick of current web development trends that we recommend brands follow for improved user experience.
PWA – Progressive Web Apps
Our first pick of web development trends is Progressive Web Apps (PWAs). These enable a much smoother and more intuitive user experience on mobile. Good examples are Debenhams, Uber, Starbucks, and the “order to your table” apps we’ve all used over the past few months. By providing a hybrid between web pages and native mobile app features, PWAs are faster to load than a standard website. In addition, with access to push notifications, GPS, motion sensors, caching, and offline modes, developers can create a richer user experience for mobile users without building a separate application.
Developing PWAs is becoming much more straightforward, with frameworks like React and Angular maturing. Combining this with an API first or GraphQL approach to content management delivers super-fast loading times. It also allows developers to separate concerns making for a more maintainable codebase. It’s not all about developer benefits, though; since launching their PWA, Debenhams have reported a 40% increase in mobile revenue and a 20% increase in conversions(ThinkWithGoogle).
Headless CMS & JamSTACK
Since Google started scoring websites based on user experience and page load times on mobile, developers have been looking for ways to maximise website performance. Additionally, as our website usage contributes to global warming, it is paramount to find solutions that minimise the energy used to serve and consume content on the web.
Enter the world of the Headless CMS and Jamstack. These two terms refer to a collection of technologies that we can use to develop statically served sites whose content can be managed using modern CMSs like Contentful CMS and Netflify CMS. By delivering sites statically with dynamic elements injected where required, large-scale savings in bandwidth and compute time can be made, thus reducing the carbon footprint of busy websites considerably. In addition, Google and other search engines love the speed these sites render on mobile, giving a welcome boost to your website’s ranking. With 53% of users leaving a website if it takes more than 3 seconds to load, statically generated sites can significantly improve your user experience.
Motion UI
Motion-UI is a software library used to create flexible UI transitions and animations. Its ease of use, highly performant animations, and cross-platform compatibility have contributed to its rapid adoption. For users, good animation adds to the user experience. For example, making it easier to take on board information, complete a task, or add an element of joy to their interactions with your brand. Check out the Figma website for an example of this in use.
Chatbots & AI
Our final pick of web development trends to watch is Chatbots & AI. According to the 2021 Drift State of Conversational Marketing report, 58% of surveyed brands had started to use chatbots in the past 12 months. Conversational Marketing technology has improved dramatically with the use of AI. It has improved accuracy and enabled the introduction of personalisation into conversation trees. Less than 12.8% of users interviewed in the Drift report reported a negative experience when using chatbots.
Chatbots provide a faster way for customers to find information on websites, answer common questions, and get personal recommendations and support. Read about a recent Chatbot project we carried out for Disney.