Beautynet
Client portal development

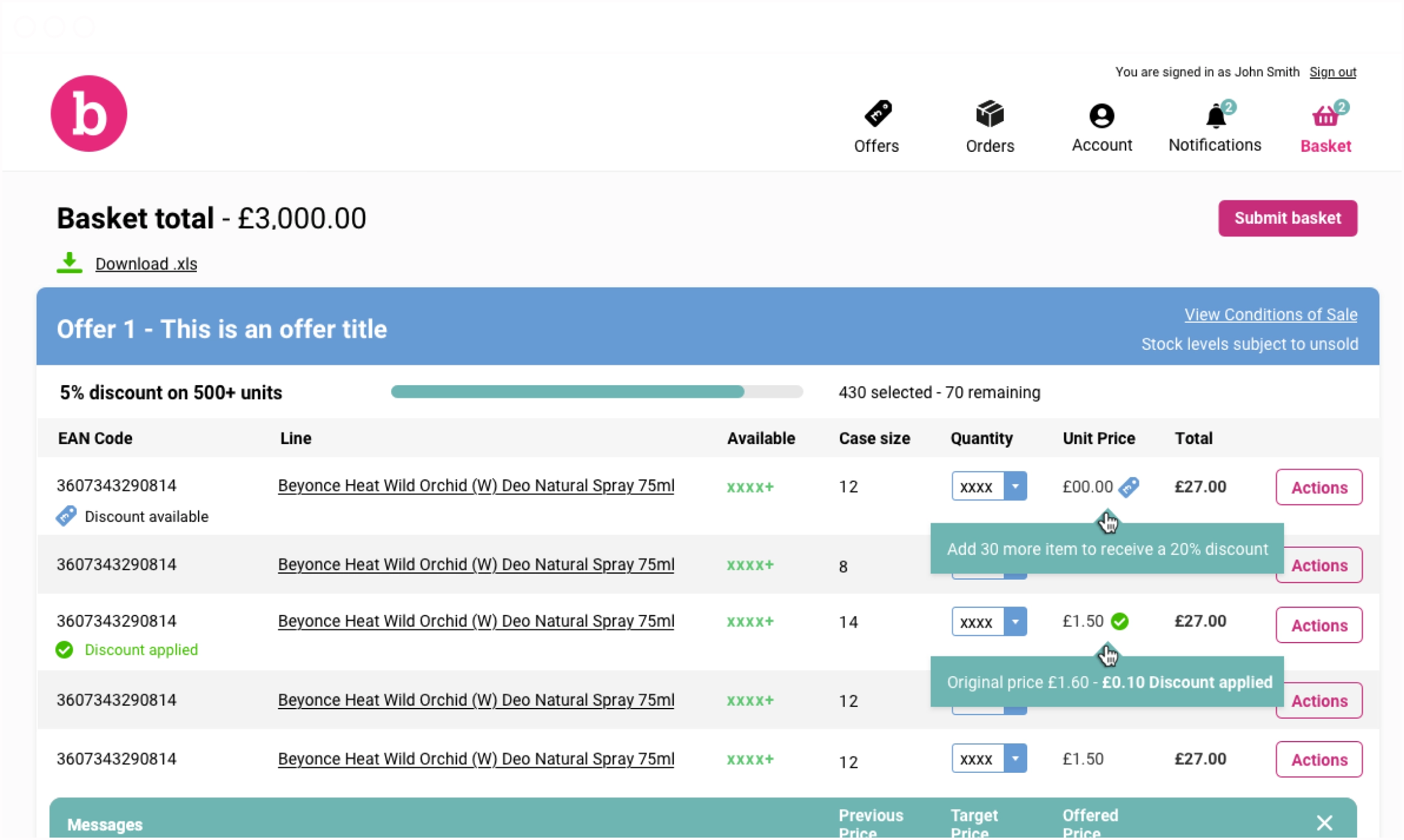
Bespoke portal development
Beautynet needed an experienced development partner to design and build a portal for their customers to view current offers, interacting with the Beautynet sales team throughout the order process.


UX & Design
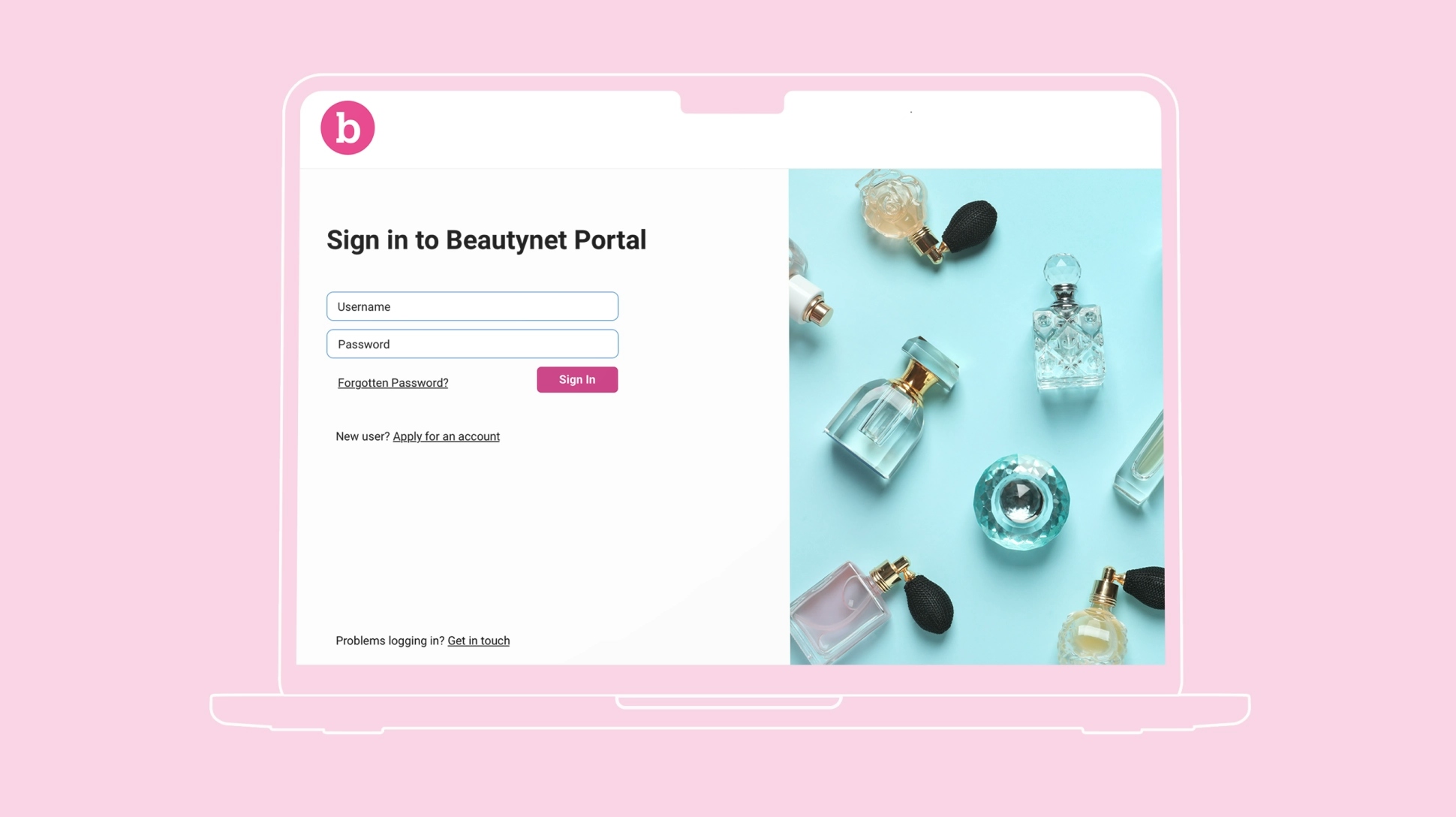
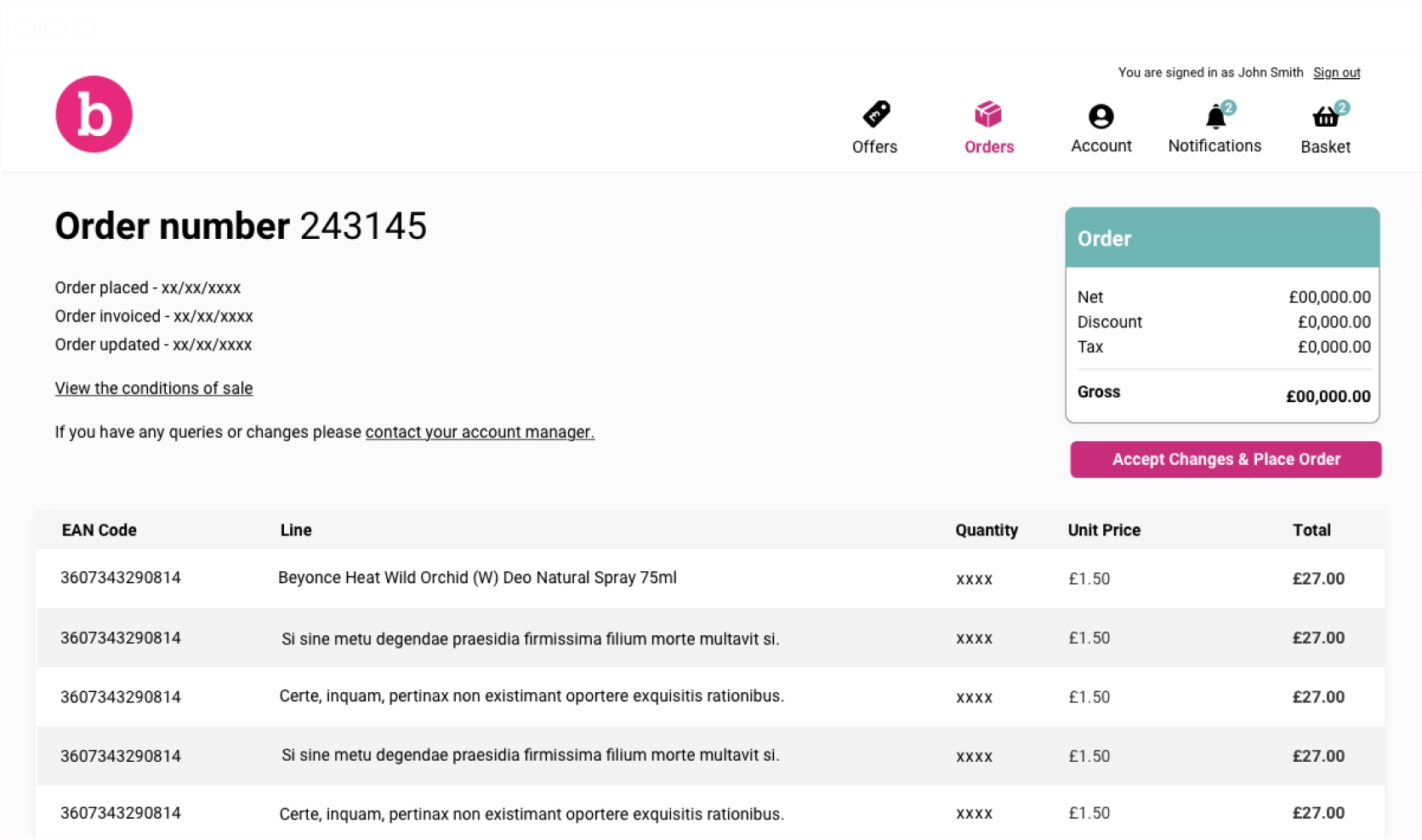
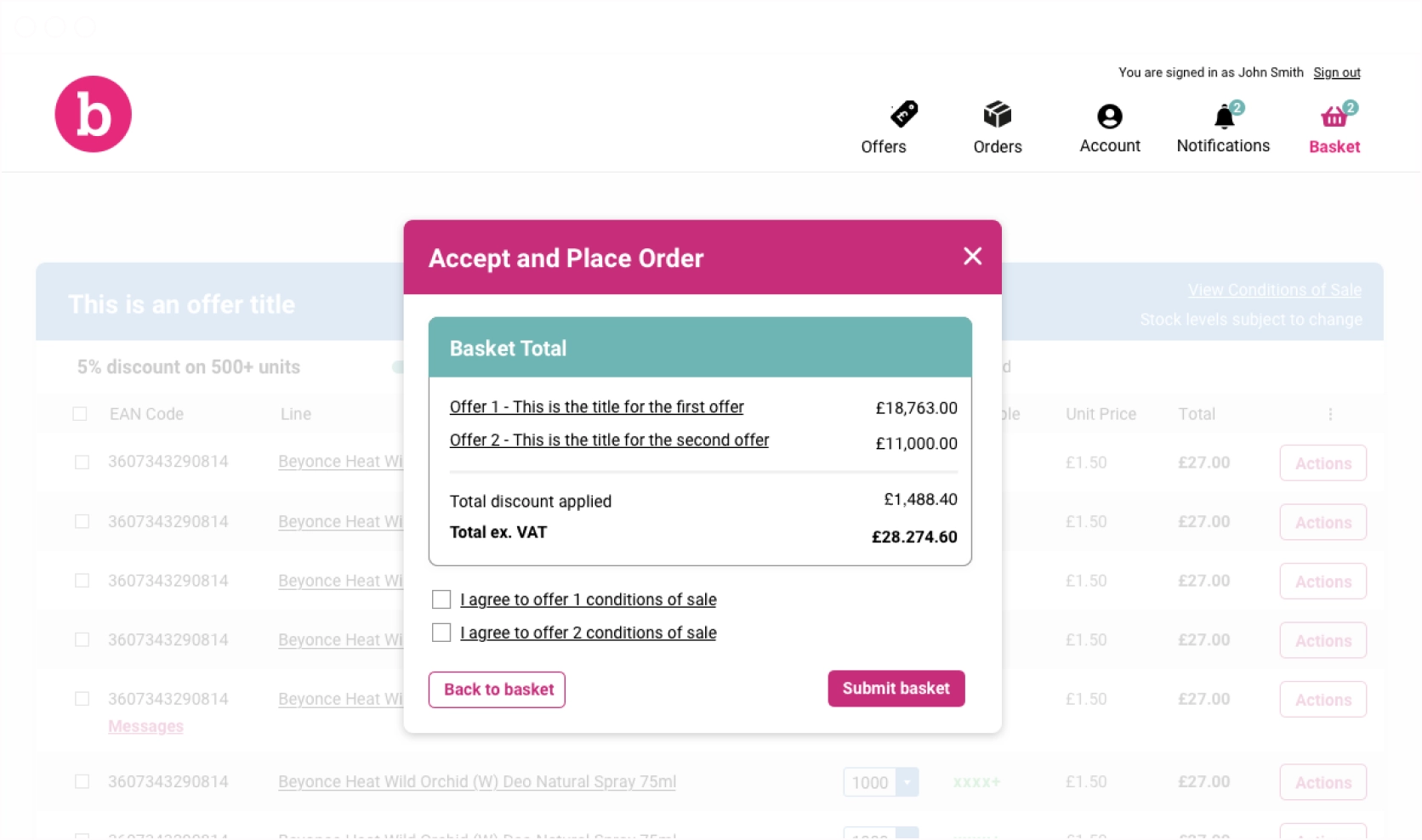
The Spicerack team mapped out customer journeys and wireframes, and finalised the UX design through a series of workshops.
We worked on the UI design iteratively, with client testing helping to refine the final presentation layer for a complex customer journey supporting price negotiations, ordering and fulfilment tracking.

Platform build
The platform was built using Vue.JS and microservices architecture. Auth0 integration provides Single Sign On across the Beautynet customer application ecosystem.
The business logic uses a bridging API created to integrate with existing back-office components, with a new Laravel-based API serving the main platform front-end.
We worked closely with the Beautynet core system developers to ensure future in-house maintainability.
Working in collaboration with Spicerack has been instrumental in broadening our development pipeline; enabling us to expand our concurrent development streams. Spicerack were also able to bridge internal skill gaps and demonstrated agility in adapting to evolving project demands. Consequently, we are now able to provide a more complete service to our customers while simultaneously optimising our internal workflows.
Head of Development, Beautynet

Let's talk
Call us on +44 (0)117 325 4403 to learn how we partner with clients to achieve great things.